iTech Dunya is a technology blog that specializes in tech-related topics.Our GOAL is to produce high-quality content for our millions of readers.
Top 10 Why Your Business Needs Mobile Website
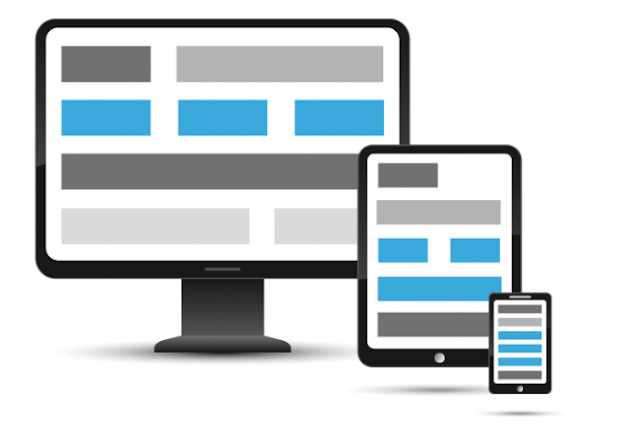
People use smartphones to surf the web wherever they are, from the office to their living room couch. It has forced businesses to start considering if they need to build up a mobile version of their website to be able to serve mobile users. Some may contemplate it a passing fad, while some believe that it is the wave into the future.If your business does not build around Mobile Website, you are losing customers.
Why YOUR COMPANY MUST HAVE a Mobile Website?
Here’s ten reasons why your business must have as mobile website:
- Speed – Mobile websites are optimized for faster download rates of speed because most smartphone users do not need to hold back more than four seconds for website to load.
- Google wants it – The leading internet search engine making mobile websites first priority since it believes this is exactly what smartphone users want. Google is hoping to avoid frustrated web surfers using smartphones by giving the Internet experience they need.
- Your competitors are doing it – Given the known fact Google favours more mobile websites, more businesses start to build based on mobile websites. You don’t want your company to fall behind your competition.
- Your customers want to buy – In a recent survey, 50% of mobile device users surveyed prefers website that’s is mobile friendly and easy to navigate.
- Customer retention – About 66% of these smartphone users surveyed said a good mobile site would make sure they are more likely to produce a purchase, while 74% said they might be more likely to return to that site.
- Targeted search – Having a mobile website enhances search engine optimization (SEO) to rank higher on Google search ranking.
- Better Discovery opportunity – Today’s consumers are on constant move and with mobile phones on their hand, chances of your business being discovered are greater.
- Integration – Mobile websites are developed to compliment both platforms of mobile and PC desktop. Both platform ensures users are able to navigate seamlessly and better user experience.
- Incredible development – Smartphones web search allow users to look for, discover and gather information based on local area search using GPS or mobile data detection. Industry experts estimation the mobile web search is growing eight times faster than the pc online search.
- It is revolutionizing – Mobile web revolution has just begun, and it keeps growing just. A recent survey finds 72% of mobile users responded a mobile-friendly website is important to them. It is imperative to develop mobile website for your business to be ahead of your competition.
Smartphone use is booming and this offers businesses with various opportunities to get find leads and customers. Mobile device users want websites that work very well on the smartphones, and businesses that can offer that will have an absolute advantage over their competitors.